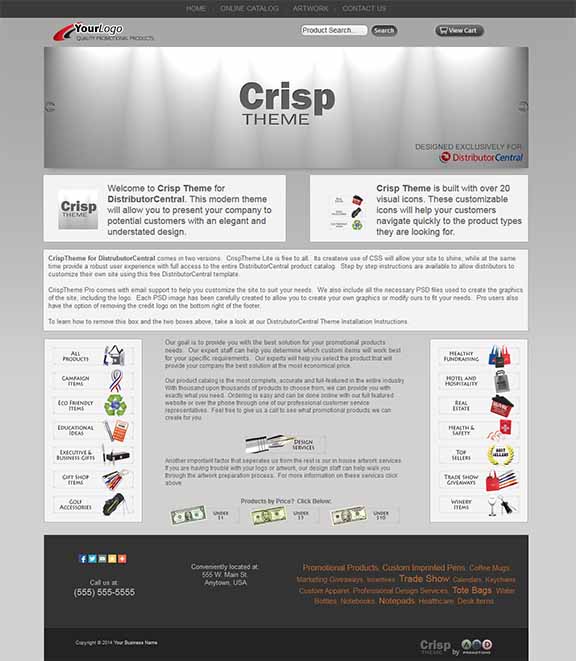
CrispTheme was created exclusively for DistributorCentral. This theme uses advanced CSS to create a custom user interface to one of the most powerful promotional products catalogs available. Our extensive understanding of the industry in conjunction with the creative uses of custom and per-existing DistributorCentral catalogs will allow your users to easily navigate the thousands and thousands of available products and find the perfect match for their needs. CrispTheme Lite is absolutely FREE and is available as a template in your DistributorCentral account. CrispTheme PRO is available for only $99 and includes upgrades and free email support.
CrispTheme was created exclusively for DistributorCentral. This theme uses advanced CSS to create a custom user interface to one of the most powerful promotional products catalogs available. Our extensive understanding of the industry in conjunction with the creative uses of custom and per-existing DistributorCentral catalogs will allow your users to easily navigate the thousands and thousands of available products and find the perfect match for their needs. CrispTheme Lite is absolutely FREE and is available as a template in your DistributorCentral account. CrispTheme PRO is available for only $99 and includes upgrades and free email support.
Frequently Asked Questions:
How do I remove the CrispTheme description and instruction links?
Navigate to Add/Edit Pages and click on Edit for the Home page. The second, third, and fourth content boxes contain the CrispTheme description and instruction links. Simply click Delete for each of these blocks and they will no longer appear on your new site, after Publishing of course. If you want to keep the pretty boxes and use them for your text, take a look at our advanced FAQ below.
How do I replace “Your Logo” with my actual company logo?
In order to get a little fancy with our layout, we chose not to utilize the built in logo feature in the DC Sitewide Settings section. Instead, we built it directly into the header of each page. To edit the header logo, click on Sitewide Settings, then click on the Header tab. There you will see two blocks. Click on the second block and make the necessary changes to Section 1 of the second block. For best results the logo image should be 240 x 60 with a transparent background (PNG of GIF). If your logo is rectangular you do need to have a transparent file.
How do I replace slides that are shown on the Home Page?
Changing or adding to the slides on the hom page is simple and can be achieved by clicking on Add/Edit Pages and click on Edit to the right of Home. The first Block of the Home Page contains the slider. Feel free to create your own slides and place them in this area. Please note, the CrispTheme will work best if the slides measure 980 x 245. CrispTheme PRO users can have access to the master PSD files used to create these slides.
How do I remove the CrispTheme by ABD Promotions image in the footer?
This option is only available to our PRO users. Once the PRO version is purchased, we remove the icon at your request. Click here to purchase CrispTheme Pro for only $99.
How do I customize those cool icons used on the CrispTheme home page?
These icons were created in Photoshop and saved as transparent PNG files. The master PSD file is available to our PRO users.
How do I change the product categories listed in orange in the theme’s footer?
The area was built to resemble a Tag Cloud. Its purpose is to list categories that you like to concentrate on. Each category is sized according to importance, larger ones are more important. This section can be edited by clicking on Sitewide Settings and then on the Footer tab. The third block in this section contains the Category Cloud. Click edit on the third block and scroll down to the third Section. Here you can make changes to the text including making some of them larger or smaller. Also note that each of these are a link to a specific search on DC. Make sure to link any new categories you add.
Advanced Frequently Asked Questions:
How do I use the fancy white boxes that came with the original design?
These boxes are created with CSS. Each type of box has a specific CSS styles that has been custom created for CrispTheme. To use these CSS styles, click on Website Page Editor and select the block you would like to use. These custom boxes can only be used in Blocks created for Written Content. When editing the Written Content Block, click on Source Button on the top left of the icon section. To insert the box, all of the information listed in the source section needs to be in between <div class=”style-box”> and the end of the div statement </div>. Below is a list of different CSS styles that were created for the CrispTheme.
- style-box
- style-box-nav-left
- style-box-nav-right
- box-a
- style-box-footer-top
- style-box-footer-top-social
Please note that each of the above list needs to be in the format <div class=”STYLE NAME HERE”> and the end of the text needs to be formally ended with the </div> statement.
How do I edit my CSS?
The CrispTheme utilizes many custom css instructions that can be found in the custom.css. To make changes to this file, click on Website Editor Main Menu, Content Manager and click on the Documents Tab. Here youi will find the custom.css file and click on edit on the right of the file name. At the next screen, click on the second blue button entitled Edit Current Document.